Adding a “Give now with Givelify” button to your website makes it easy for anyone visiting your site to donate to your nonprofit.
After clicking the button, website visitors will be sent to your organization’s donation page where they’ll experience the ease and beauty of donating through Givelify.
How to add the Givelify button to your website
On your computer, log into your organization’s account at analytics.givelify.com. Then, follow these steps:
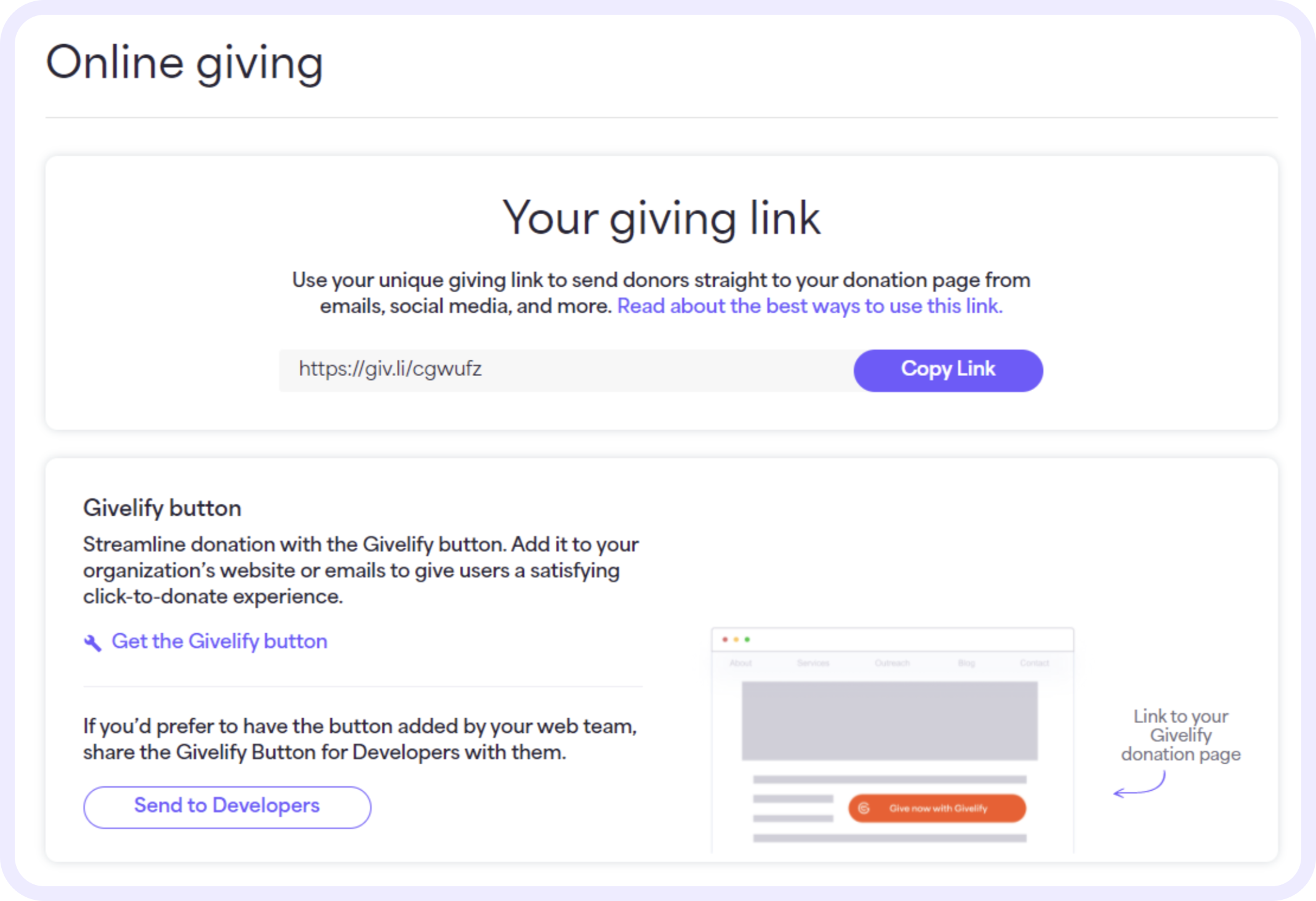
1. Select Giving tools > Online giving from the menu on the left side of your screen.
2. In the Givelify button section, select Get the Givelify button link.

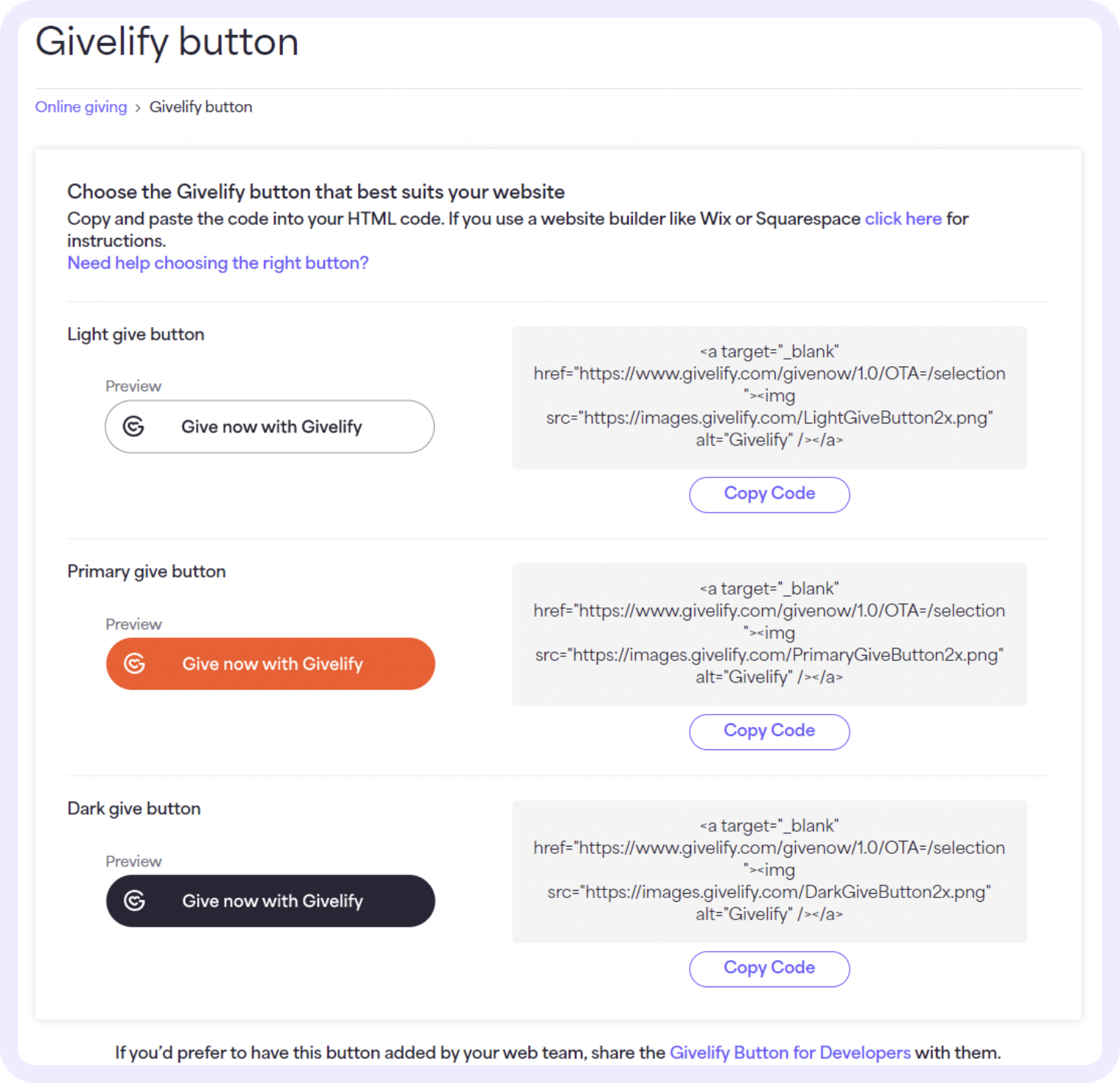
3. On the Givelify button page, choose the give button you’d like to add to your website (Light, Primary, or Dark) and select Copy Code for that button.

4. Paste the code into your website’s HTML code.
5. Your website now includes the Givelify online giving button. When supporters click the button, they’ll go directly to your organization’s donation page on Givelify.
Need help with setup?
Rather than doing it yourself, we’ve found that your nonprofit’s web developer, IT department, or website hosting company’s support team may have a better understanding of your website’s setup. Provide them with these instructions for developers on how to add a Givelify button to your website.
Questions? Contact Customer Support at support@givelify.com or (317) 663-3088. You can also visit the Support Center for answers to frequently asked questions.






